用 split.screen() 进行图形组合
文章目录
Quick Start
先简单看一下介绍里的帮助。split.screen() 从命令就能看出来作用了,它可以把当前的图形设备分割成多个图形区,这样这些图形区可以被简单地看作是不同的图形设备然后独立在这些图形设备里作图互不影响了。图形区本身还可以继续分割,这样可以做出非常复杂的图。
screen() 命令用于选取作图的图形区,erase.screen 通过用背景色填充来擦除一个图形区,close.screen 移除一个或多个图形区。
split.screen() 里的例子(有修改):
set.seed(1234)
split.screen(c(2, 1))
## [1] 1 2
## [1] 1 2
screen()
## [1] 1
## [1] 1
split.screen(c(1, 2), screen = 2)
## [1] 3 4
## [1] 3 4
screen()
## [1] 3
## [1] 3
screen(2)
par(mar = c(4, 4, 1, 0) + .1)
plot(rnorm(20), pch = 17)
screen(3, new = FALSE)
par(mar = c(4, 4, 1, 0) + .1)
plot(rnorm(10), col = 'red', pch = 18, cex = 1.5, type = "b")
screen(4, new = FALSE)
par(mar = c(4, 4, 1, 0) + .1)
plot(rnorm(10), col = 'blue', pch = 20, cex = 1.5, type = "b")
x <- density(rnorm(30))
screen(1)
par(mar = c(4, 4, 1, 0) + .1)
plot(x, type = "n", main = "")
polygon(x, col = "violetred")(动画好像没法展示出来,我只能文字描述了…)
文档里这个例子已经很直观地展示了用法了。一开始 split.screen(c(2, 1)) 把图形设备分为两行一列,这时候两个设备区会自动分配为 1、2 号 screen 并且当前活动设备是 1 号。之后再用 split.screen(c(1, 2), screen = 2) 指定把 2 号分割成一行两列,这时候新设备分配为 3 和 4 并且 3 处于活动状态。注意的是 2 号设备这时候还是可以用的(2 是 3+4 的区域),接下来 screen(2) 激活设备 2 后作图 plot(rnorm(20), pch = 10),得到的应该一个两行一列、但是只有下面一半作图了的图。类似,接下来 screen(3, new = FALSE) 选中设备 3 后用红点作图,所以 2 的左半部分被覆盖(new = FALSE 保证 3 作图的时候不会清楚原来已有的内容,所以 2 上的东西还在)。然后 screen(4, new = FALSE) 又选中设备 4 并用蓝色点作图,这样 2 号设备的左右两部分 3、4 就分别被红色、蓝色点图覆盖一次。最后 screen(1) 选中设备 1 并用绿色点作图。至此整个图形设备都用完了,得到最终结果。
figs 参数
split.screen() 命令接受三个参数,split.screen(figs, screen, erase = TRUE),后两个很好理解。figs 参数就很强大了。上面的例子里都是接受一个形如 par(mfrow) 形式的参数直接指定行列数,但是这个参数还接受通过一个矩阵来定义多个图形设备的方式。具体形式是 N 行 4 列,每一行四个数字分别表示图形设备的左、右、下、上四个顶点的位置,这样就能精确控制每个图形设备的大小和位置。比如:
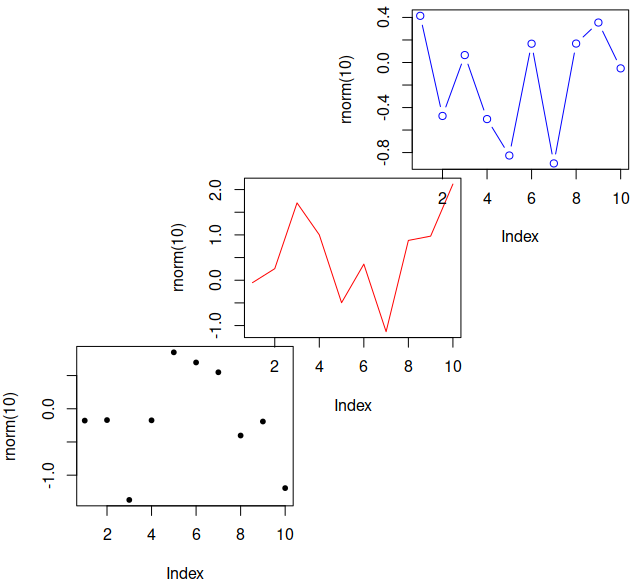
split.screen(rbind(c(0, .5, 0, .5),
c(.25, .75, .25, .75),
c(.5, 1, .5, 1)))
screen(1)
plot(rnorm(10), col = "black", pch = 20, )
screen(2, new = FALSE)
plot(rnorm(10), col = "red", type = "l")
screen(3, new = FALSE)
plot(rnorm(10), col = "blue", type = "b")得到图:

figs
可以看到 figs 十分灵活,想怎么拼都可以。
行吧,这一篇就这么简单。
文章作者 Jackie
上次更新 2021-09-09 (b8a312e)